Publisert: 08.02.2021
Velg riktig element når brukerne får flere valg
Hvordan gjør du det?
- Bruk radioknapper når du vil at brukerne skal velge ett blant få alternativer, for eksempel mellom ulike betalingsmåter eller ja/nei-spørsmål.
- Bruk avkrysningsbokser når brukerne skal kunne velge flere alternativer blant et relativt begrenset antall alternativ.
- Hvis du har mer enn en håndfull alternativer og brukerne kun skal velge ett, er nedtrekksliste det mest fornuftige valget.
Husk at det er lurt å begrense antall valg ved å gjenbruke den informasjonen du allerede har om brukeren.
Hvorfor er dette lurt?
Gode ressurser og videre lesning
Gjør det enkelt å bruke nedtrekksmenyen
Hvordan gjør du det?
- Skriv de mest sannsynlige alternativene først.
- Unngå å gi så mange alternativer at brukerne må skrolle.
- La alltid nedtrekksmenyen ha et blankt valg.
- Ikke bruk nedtrekksmeny hvis det går fortere å skrive inn i et felt. Det gjelder for eksempel fødselsdato og land.
Hvorfor er dette lurt?
 Retningslinje 3.4 Valgfelt i Elmer 3.0 fra Brønnøysundregistrene
Retningslinje 3.4 Valgfelt i Elmer 3.0 fra Brønnøysundregistrene
 «Dropdowns: Design Guidelines» av Nielsen Norman Group (engelsk)
«Dropdowns: Design Guidelines» av Nielsen Norman Group (engelsk)
Bruk du-form i ledetekst, og jeg-form i alternativer
Hvordan gjør du det?
Tenk på teksten som en samtale slik at ledeteksten, spørsmål og informasjon til brukeren blir i du-form.
La brukerens svar få jeg-form i
- alternativene i nedtrekksmenyen
- felt eller eksempler på svar
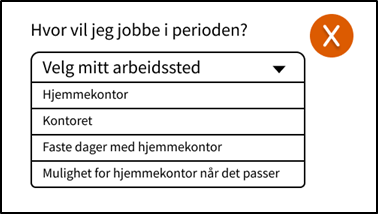
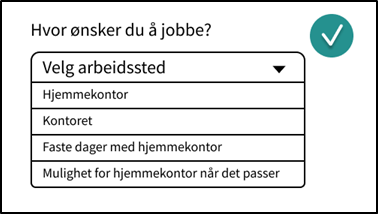
Eksempler

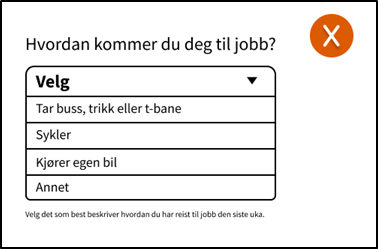
Her snakker ikke ledeteksten til brukeren på en naturlig måte.

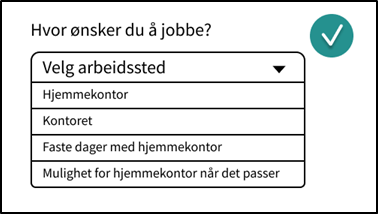
Her snakker ledeteksten til brukeren, og alternativene i nedtrekkslisten er formulert som brukerens svar tilbake.
Hvorfor er dette lurt?
 «Eight Principles of Conversational Design» av Maya Hampton (engelsk)
«Eight Principles of Conversational Design» av Maya Hampton (engelsk)
 «Plain Language for UX Writing» av Rachael Renk (engelsk)
«Plain Language for UX Writing» av Rachael Renk (engelsk)
Bruk etablerte formuleringer, spørsmål eller en oppfordring for å få fram hva brukerne skal svare på
Hvordan gjør du det?
Både et spørsmål og en kortere formulering kan fungere godt for å få fram hva brukerne skal gjøre, men de to alternativene egner seg i litt ulike situasjoner:
- Bruk etablerte formuleringer der det finnes enkle, standardiserte svar som brukerne kjenner godt, for eksempel Navn, Sivilstatus, Adresse. Korte formuleringer egner seg også hvis kategoriene er kjent og tjenestene enkle, for eksempel Tidspunkt for henting eller Velg tidspunkt.
- Vurder alltid spørsmål eller en beskrivende oppfordring når tema og svaralternativer er mindre kjent for brukerne.
Hvorfor er dette lurt?
Gode ressurser og videre lesning
Sørg for logisk sammenheng mellom ledetekst og svaralternativ
Hvordan gjør du det?
Ledeteksten (label) og svaralternativene skal henge logisk sammen uansett om ledeteksten er et spørsmål, en oppfordring eller et enkeltord:
- Velg den formen som gjør at hvert alternativ kan leses som en logisk respons på ledeteksten.
- Sørg for at alle alternativer har samme språklige form – enten fullstendige setninger eller bare ett eller flere ord.
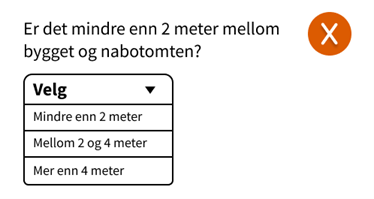
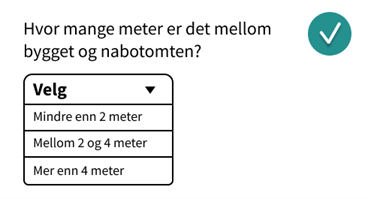
Eksempler

Her henger ikke svaralternativene sammen med spørsmålet brukerne skal svare på. Det kan gjøre at de blir usikre og bruker lang tid på å svare.

Her henger spørsmålet sammen med alternativene brukerne skal svare på.
Hvorfor er dette lurt?
Gode ressurser og videre lesning
Start hvert alternativ med stor forbokstav
Hvordan gjør du det?
Bruk stor forbokstav uansett om alternativene er fullstendige setninger, ett ord eller noe midt imellom.
Hvorfor er dette lurt?
Gode ressurser og videre lesning
Gi all relevant informasjon før brukerne skal svare
Hvordan gjør du det?
All nyttig informasjon bør stå enten over eller til venstre for der brukerne skal utføre selve handlingen. Det gjelder for eksempel:
- ledetekst (label)
- instrukser
- mulighet for hjelpetekst, veiledning eller mer informasjon
Eksempler

Her kommer viktig og relevant informasjon etter valget, som er lite synlig for brukerne. Det bryter den logiske rekkefølgen og kan gjøre at brukerne velger feil.

Her får brukeren all viktig og relevant informasjon før valget. Det følger den logiske rekkefølgen og gjør at brukeren tryggere på at de velger riktig.
Hvorfor er dette lurt?
 «Website Forms Usability: Top 10 Recommendation» av Nielsen Norman Group (engelsk)
«Website Forms Usability: Top 10 Recommendation» av Nielsen Norman Group (engelsk)
