Publisert: 04.02.2021
Skill mellom funksjonen til lenker og knapper
Hvordan gjør du det?
- Bruk lenker når brukerne skal komme til en ny side.
- Bruk knapper når brukerne skal utføre en konkret handling: Logg inn, Send og Last opp.
- La lenker se ut som lenker, og knapper se ut som knapper.
Hvorfor er dette lurt?
Gode ressurser og videre lesning
Bruk etablerte knappetekster
Hvordan gjør du det?
- Bruk de vanligste knappetekstene hvis du kan.
- Ha alltid med en tydelig Send-knapp i skjemaet.
Eksempler

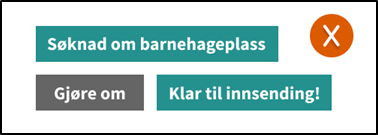
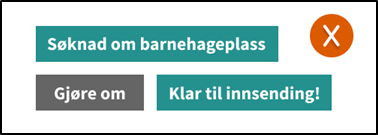
Knappetekster som har kjente funksjoner, men lite etablerte knappetekster kan bli forvirrende for brukerne. Er «Gjøre om» det samme som «Endre»?

Disse knappetekstene er etablerte. Det gjør at brukerne kjapt kjenner dem igjen og kan være trygge på hva løsningen vil at de skal gjøre.
Hvorfor er dette lurt?
Gode ressurser og videre lesning
Bruk oppfordringsform (imperativ)
Hvordan gjør du det?
Velg verb i oppfordringsform (imperativ) på knapper for å vise brukerne at de kan utføre en handling (call to action).
Eksempler

Her har ikke knappene oppfordringsformen (imperativ). Det kan gjøre at det tar lengre tid å forstå hva slags handling brukerne kan utføre ved å klikke på knappene.

Her har knappetekstene oppfordringsform (imperativ). Det gjør at brukerne kjapt forstår hva løsningen vil at de skal gjøre.
Hvorfor er dette lurt?
Gode ressurser og videre lesning
Unngå bare store bokstaver
Hvordan gjør du det?
- Start knappeteksten med stor forbokstav, bruk deretter små bokstaver.
- Står det flere ord på knappen, er det bare det første ordet som skal ha stor forbokstav.
- Unngå bare store bokstaver, også kjent som CAPS LOCK eller VERSALER.
Hvorfor er dette lurt?
Gode ressurser og videre lesning
-
Lenker:
- «Capital letters» i veilederen Readability Guidelines (engelsk)
- https://www.mity.com.au/blog/writing-readable-content-and-why-all-caps-is-so-hard-to-read
- «The effect of type size and case alternation on word identification» av Frank Smith, Deborah Lott og Bruce Cronnell (engelsk)
- «How to write well for your audience, including specialists» fra GOV.UK (engelsk)
