Publisert: 08.02.2021
Vurder åpne- og lukkeelementer når ikke alle trenger informasjonen
Hvordan gjør du det?
- Vurder å bruke åpne- og lukkeelementer hvis det er store variasjoner i målgruppens kunnskapsnivå, eller hvis dere har mye veiledningstekst de fleste brukerne ikke trenger.
- Unngå åpne- og lukkeelementer når brukerne trenger det meste av innholdet for å bruke tjenesten.
- Bruk gjerne åpne- og lukkeelementer hvis de samme personene bruker tjenesten igjen og igjen, og de kun trenger ekstra veiledning første gangen de bruker løsningen.
- Vurder å legge eksempler i åpne- og lukkeelementer. I skjemaer med omfattende fritekstfelt trenger brukerne veiledning om hva som forventes av dem. Eksempler på hvilke opplysninger de bør ha med og ikke, øker sjansen for at de blir selvbetjente.
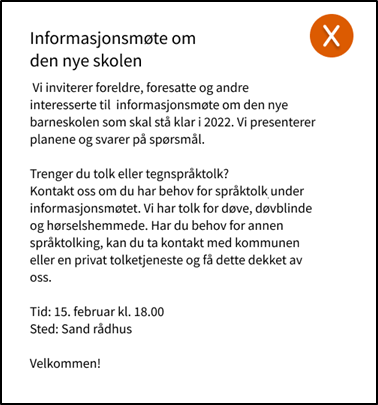
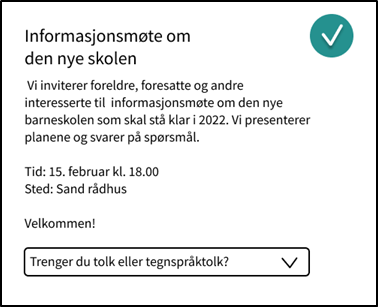
Eksempler

Her er mye av informasjonen om tolketilbudet bare relevant for en mindre del av brukerne.

Her har vi flyttet informasjonen om tolketilbudet til et åpne- og lukkeelement. Informasjonen er fortsatt tilgjengelig for brukerne som trenger å bruke tilbudet, men er ryddet bort for alle som ikke trenger det.
